Get the Most Out of Your Website – 10 Key Steps for Website Speed and Performance Optimization
Table of Contents
- Why do you need Website Speed Optimization?
- 1. Understanding the Importance of Website Speed
- 2. Identifying Factors Slowing Your Website Performance
- 3. Importance of Reliable Web Hosting for Site Speed Optimization
- 4. Using Optimized and Compressed Images for Faster Page Loading
- 5. Leverage Browser Caching for Improved Website Performance
- 6. Minify HTML, CSS, and JavaScript for Performance Optimization
- 7. Using CDN and Caching for Website Performance and Speed
- 8. Implementing Gzip Compression to Elevate Site Speed
- 9. Regularly Updating and Optimizing Your Website for Performance
- 10. Monitoring Progress with Website Speed Testing Tools
- Conclusion
- Page Speed and Site Performance FAQs
Why do you need Website Speed Optimization?
Nowadays, website speed and performance optimization are essential for any business that wants to succeed online. Research has demonstrated that site loading time could significantly affect user experience, customer satisfaction as well as conversions – three crucial factors of a successful website and E-commerce store. Companies need to optimize their web page loading speed and increase its performance if they want to stay ahead in today’s competitive digital landscape and have better odds at achieving success. Can your customers wait long enough until the content is loaded? How much would you lose on lost sales due this issue?
Let us see the 10 Key Steps for website speed and performance optimization:

1. Understanding the Importance of Website Speed
Grasping the value of a fast website is definitely worth taking your time for. This is because having pages that load in an instant can have a huge impact on how users think about your site. The faster you get people to view content, the more likely they are to remain and take action. If someone has difficulty seeing what’s going on quickly enough, it’s easy for them to go away forever! Even if you’ve got brilliant stuff posted online, if there’s too much waiting involved then no one will hang around. Have you ever clicked off due to impatience?
Website speed has a major effect on search engine rankings. Google, for instance, puts websites with faster loading speeds higher in their results. This means that if your pages take longer to open than other sites, you could be left behind in the race and miss out potential traffic from people searching for whatever it is you’re selling or offering. Furthermore, if users have to wait too long to see what’s going on at your website they will get bored and move on without engaging any further – leading not just to loss of revenue but also reputation damage! That said it’s obvious how important website speed is; by taking steps towards eliminating slow loading times one can guarantee visitors don’t leave before browsing through the content presented as well as making sure there are no negative feelings about waiting associated with visiting your site.

2. Identifying Factors Slowing Your Website Performance
Website performance plays an important role in the success of any website. Consequently, it is essential to identify what could be taking a toll on your website’s speed and performance. There are various factors that might be causing this but some common reasons include inadequate hosting, no compression being implemented, codebase not working optimally, and too many scripts or plugins installed. Inadequate hosting can happen due to lack of resources when there is increased traffic or simply because you have chosen a plan with limited bandwidth allowance. Compression helps decrease page size while also speeding up loading time by cutting down unnecessary elements from HTML documents which otherwise would take longer to load onto the browser window.. An inefficient codebase will add bloat leading pages to require more time for loading whereas excessive scripts/plugins impose additional need for data making entire system slower than necessary. Considering all these causes, it becomes indispensable check thoroughly into matter thus finding out where exactly improvements should come in so as optimize overall experience – both speed wise as well functionally!

3. Importance of Reliable Web Hosting for Site Speed Optimization
Having a reliable web hosting is essential for any website’s success, as it has an immediate impact on the site’s speed. If your page loads slowly, visitors may very well click away and never come back! An unreliable provider can bring about all sorts of headaches such as longer loading times, excessive downtime, security issues – not to mention data loss. It’s vital that you pick out an efficient hosting solution which can manage huge amounts of traffic & user demand with ease.
Besides relying on a dependable host there are plenty more measures to take if you’re looking to boost your webpage load time. Implementing current-day tech such as caching & minifying code, utilizing content delivery networks (CDN), optimizing images & enabling browser cache could make incredible differences in terms of improving performance levels significantly. When used together with choosing a trusted web host these solutions should help give great results when it comes down speeding up your website’s page loads and performance overall.
We have been using for many years for our and our clients sites InMotion Hosting and highly recommend it as high performing and reliable hosting.

4. Using Optimized and Compressed Images for Faster Page Loading
Optimizing and compressing images is an absolute must when it comes to website performance. Unfortunately, most images tend to be large files that consume a lot of bandwidth and take long time for loading. Compression tools such as TinyPNG are invaluable in terms of optimizing your web page without sacrificing the quality. They help reduce image size so that pages can load faster than ever before! Have you found any other alternatives which offer similar efficiency?
For those who don’t have access to image optimization tools, there are WordPress plugins such as the EWWW Image Optimizer or ShortPixel Image Optimizer which can help. Moreover, using responsive images is also a great way of speeding up page loading times – it allows your browser to determine how much space an image will take on different devices and only sends that amount rather than sending every pixel over at once. This conserves bandwidth and makes sure pages load quickly no matter what device you’re using. Additionally, if you want guaranteed speed regardless of screen size or device type then vector-based formats like SVG (Scalable Vector Graphics) could be worth exploring instead of JPGs.

5. Leverage Browser Caching for Improved Website Performance
Using leverage browser caching is a fantastic option for boosting the speed and performance of your website. It can store files, such as images, CSS documents and JavaScript resources that are regularly used by viewers’ browsers so they don’t have to be downloaded again every time someone accesses your page. Introducing caching in the site may massively lessen its loading rate since those same assets won’t need to be totally redownloaded each single time somebody visits it. This way you get an overall faster experience when browsing through your webpage. Why not try this out if you’re looking for some quick wins? It’s also great for reducing your bandwidth usage since the user won’t need to keep downloading those files each time they access a different page or section on your site. Leverage browser caching not only speeds up their response times when visiting webpages, it also helps give them an enhanced experience. Plus, you can save some money by having less bandwidth which translates into cheaper hosting costs. Setting up leverage browser caching is surprisingly easy – what more could you want?
If you’re looking for improved website performance, one of the first steps should be implementing browser caching. This technology can have a substantial impact on your website speed by reducing bandwidth consumption and avoiding unnecessary downloads with each page view. To get started, create an expiration policy that specifies which type of content needs to be cached and how long it will stay active in the cache before being replaced. By listing this information as header tags within your website’s codebase, individual files will automatically expire after their set period without any manual updates needed from yourself or anyone else involved with maintaining the site.
For optimal efficiency when leveraging browser caching though, remember to keep tabs on your server logs too. If you’ve been using particular expirations for longer than usual then it might indicate that new ones need setting up so make sure to check periodically. All things considered, although adding some extra lines into certain parts of our websites may seem like small changes at most – these kind of tweaks could result in drastically increased loading speeds across all platforms? So why not give them a go?

6. Minify HTML, CSS, and JavaScript for Performance Optimization
Minifying code is a critical component of maximizing your website’s efficiency. Minification involves getting rid of extra characters from source code without changing its capability. This could involve taking out unnecessary whitespace, indentation and remarks too. By doing this you reduce the size of the files so they download quicker when someone visits your website – which means that HTML, CSS, and JavaScript can all be minified for better loading times to give visitors an improved experience. Asking yourself how you can do more to make sure those on site have an optimal journey? Well it starts with optimizing performance by trimming any excess fat in terms of additional characters or spaces in order for downloads speed up as much as possible.
Are you looking for ways to make your website faster? There are tons of options available out there that can help minimize the amount of code used on it. You have automated tools online that will minify your code and take away any unnecessary characters, or if you’re feeling tech-savvy, doing it yourself is always an option too. If the theme or plugin framework you use was prebuilt then checking whether they were already minified beforehand is a must. Additionally, some plugins offer gzip compression which compresses JavaScript files prior to downloading them into browsers for further loading time optimization – this should be enabled as well through most servers nowadays.
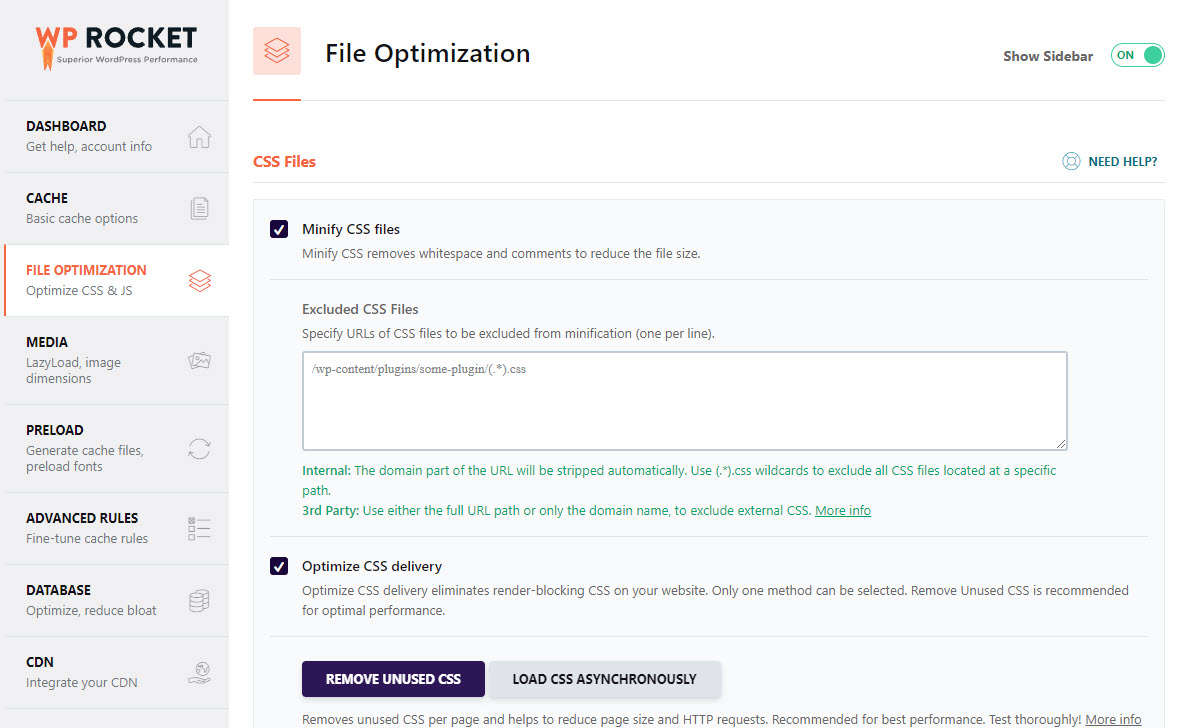
In WordPress is pretty easy to minify your HTML, CSS, and JavaScript files using plugins such WP Rocket, Autoptimize, or W3 Total Cache. What could possibly beat such solutions?

7. Using CDN and Caching for Website Performance and Speed
One of the simplest and most effective tactics to make your website fast and reliable is to employ CDN (Content Delivery Network) plus caching. A CDN comprises a multitude of servers that are set up in different areas over the globe. Those servers hoard cached versions of your webpages so when someone visits it, they can fetch from nearest server which eventually cuts down loading times significantly. Caching includes storing static components like CSS, JavaScript as well other stuff such as images etc., so that the users don’t have to ask for them every time while browsing through pages on site. Asking yourself why do you need all this? Well, faster load-up speeds always mean improved user experience – isn’t that what we all look forward too?
Utilizing a CDN and caching can be incredibly helpful in improving page loading speeds as the files are already stored on servers closer to users. It also offers numerous added benefits such as improved scalability, heightened security against DDoS attacks, better overall user experience because of shorter wait times – all with relatively low effort required for setup. Though you need some technical knowledge related to it but there is support available online through tutorials that cover each step involved in doing this correctly. At the end of these steps your website will become much faster offering higher performance alongside saving up costs due to minimized bandwidth usage from not needing server loads for static content like images or videos. Great CDN providers with industry recognitions are CloudFlare, Stack Path, and BunnyCDN.

8. Implementing Gzip Compression to Elevate Site Speed
If you’re looking to improve the speed of your website, Gzip compression is one of the easiest and most effective ways to do it. It compresses webpages by shrinking them down in size so users can download content quicker – which in turn benefits both user experience and search engine optimization. To get started with activating Gzip on your site, check first if it’s already enabled for your account by your hosting provider. Getting this implemented can make a huge difference as compressed pages travel more quickly through networks.
Setting up Gzip compression is a great way to improve website speed for customers and search engines. It’s easy, doesn’t require too much effort and can significantly boost performance if done properly – not to mention that there are lots of free online tools available which will help you do it without any technical knowledge. For WordPress websites in particular, setting up Gzip compression is even easier – all you need is an appropriate plugin. If you are using WP Rocket on Apache/LiteSpeed servers, it automatically adds GZIP compression rules in your .htaccess file using the mod_deflate module. After enabling the compression though, it’s important to keep track of its effect on your page loading times by regularly running web analytics software or something similar. If things don’t seem as they should be despite having enabled the tool correctly then other methods like minifying code or combining files may come into play – so keeping an eye out for changes regarding optimization levels won’t hurt at all! In conclusion: when set-up the right way, using Gzipping can really make a huge difference — both in terms of user experience and SEO rankings.
9. Regularly Updating and Optimizing Your Website for Performance
It’s pretty obvious that your website needs to be speedy and free of glitches. Visitors anticipate a webpage to load in the blink of an eye and work perfectly – search engines are also likely to prefer sites with fast loading times, resulting in better organic search results. But how do you make it happen? One way is by constantly monitoring and optimizing performance on your site. This involves observing server response time closely as well as implementing improvements or modifications where necessary so visitors have a great experience when they come across your page!
It’s definitely worth setting aside a little time to do regular health checks on your website. See if there is any plugins or other code elements that need updating or tweaking in order to get the most out of site speed – over time these often become outdated, leading to slower load times for users. You also want to think about implementing caching plugins where applicable – this will help store regularly used data and cut down on the number of processing tasks required from the server each time someone visits a page, resulting in faster browsing experience.
In addition, depending on the size of your website you might want to consider investing in managed hosting solutions. These provide greater stability and speed as compared to traditional shared hosting services. Moreover, don’t forget about tracking user engagement metrics like event, clicks, and time spent on page – these can give you an indication if people are leaving your website due to it being slow or too complex for them. Monitoring this info over some time will help recognize whether changes made such as optimization or updates had any effect – so that you can act accordingly when necessary.

10. Monitoring Progress with Website Speed Testing Tools
Website speed and performance are two of the absolute most important elements to any successful online presence. But tracking how your site is performing over a period, or keeping an eye on technical improvements you’ve made to improve it can be hard without having access to suitable tools. That’s why website speed testing solutions exist – they help monitor progress and give deep analysis regarding your website’s efficiency. Most web hosting providers offer basic server-side velocity tests. However, these assessments don’t supply lots more than some loading times plus few data points about overall functioning of your own internet site
Advanced tools take website analysis to the next level. Instead of looking at your site as a whole, they drill down into individual pages and give you tips on how to speed up loading times by optimizing content or scripts. It’s worth noting that nothing is ever set in stone when it comes to page load time, different visitors may have varying speeds based on their internet connection, location etc., but having an ideal baseline can help identify if something big is causing slowdowns.
Testing website speeds with specialized tools makes it easier to pin-point elements of the source code that could be slowing down page loads, as well as determining which components should take priority when you’re looking to enhance performance. It also gives insights into how much third-party scripts and add-ons like analytics trackers or social media widgets affect loading times. What’s more, most speed test suites offer benchmarking metrics so you can compare your results to other websites from within the same industry—so you know exactly where your site stands in terms of loading time compared with others. Additionally, some services provide comprehensive reports revealing text compression rates and caching policies in order to help visualize what needs improving for optimization purposes. By regularly testing out website speeds using a reliable tools, you’ll keep up on current best practices required for keeping an optimal rate of online presence.
We often use and recommend these tools below, which are a standard for measuring website speed performance:
WebPage Speed Test
GTMetrix
Pingdom Speed Test
Google Page Speed Insights
Conclusion
In conclusion, optimizing website speed and performance is a must for any digital marketing strategy. The ten key steps listed in this blog post are easy to follow and can really make an impact on the user experience of those who visit your site. From reducing loading times to prioritizing certain elements, these tips should be applied right away so that you can witness how effective they truly are. Don’t wait – start today and see what results you get.
Are you done with your website loading slowly? Are you hoping it can load faster? If that describes your current situation, why don’t we optimize Your Website Speed Now! We offer a wide variety of services to help improve the speed and performance of websites. Our professionals will analyze any issues causing slowdowns for you, and also perform code optimization enhancing page rendering time. With our assistance, an improvement in website performance & loading times is visible right away. So what’s holding you back from skyrocketing your site speed today? Get started as soon as possible by contacting us now – experience fast loading times before long!
Are you tired of your website taking forever to load? Are you looking for a way to get better performance from it? Optimize Your Website Speed Today is here with its revolutionary new tools. We developed a selection of advanced features specifically meant to help improve the speed, performance and stability of your site.
Don’t hold back any longer – contact us and let’s help you optimize and get Your Website up to Speed Today!

Page Speed and Site Performance FAQs
What is page speed and why is it important for website performance?
Page speed refers to the time it takes for a web page to load completely. It is crucial for website performance as it directly impacts user experience, bounce rate, and conversion rate. A slow-loading website frustrates visitors and often leads to them leaving before interacting with your content or converting into customers.
How can I optimize my website speed?
To optimize your website speed, you can take several steps:
- Implement caching and minification strategies to reduce load time.
- Optimize images and use the appropriate file formats.
- Eliminate unnecessary plugins and scripts.
- Use a content delivery network (CDN) to reduce server response time.
- Optimize your website’s code and minimize HTTP requests.
- Consider upgrading your website hosting plan to a VPS or a Dedicating hosting for better performance, if necessary.
How does page speed affect user experience?
Page speed has a significant impact on user experience. When a website loads quickly, users can access the desired information faster, improving their overall satisfaction with your site. On the other hand, a slow-loading site frustrates users and may lead them to seek alternatives elsewhere.
What role does a content delivery network (CDN) play in improving website performance?
A content delivery network (CDN) is a network of distributed servers that caches and delivers website content to users based on their geographical location. By leveraging CDN, you can reduce server response time and minimize latency, resulting in faster page loading speed and improved user experience.
How can I measure my website’s page speed?
There are several free tools available that can help you measure your website’s page speed. Some popular options as mention above include WebPage Speed Test, GTMetrix, Pingdom Speed Test, and Google Page Speed Insights. These tools provide insights into your website’s performance, highlight areas for improvement, and offer suggestions to optimize your site’s speed.
What are Core Web Vitals?
Core Web Vitals are a set of specific website performance metrics introduced by Google. They focus on the loading speed, interactivity, and visual stability of web pages. The metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).